
Note : You should log in to your Facebook account before moving ahead.
Go To https://developers.facebook.com/
Create an APP using the menu APP appearing on developers toolbar on this page
Fill in the details and CREATE APP
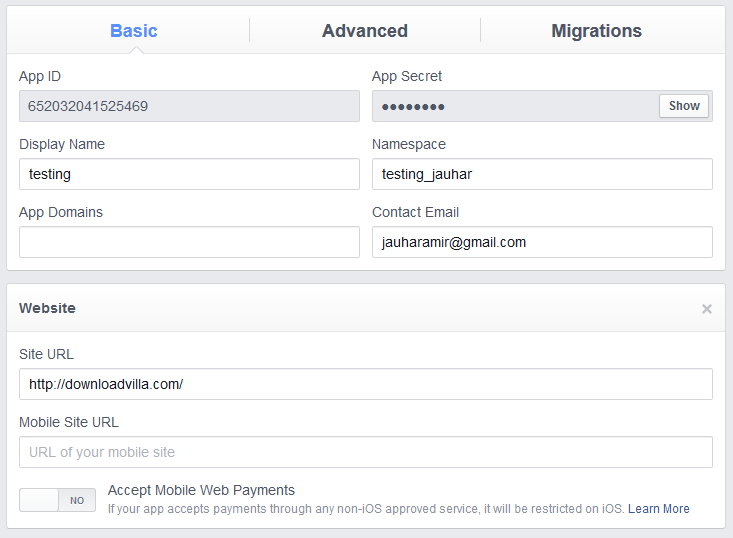
After this the APP dashboard appears .
The dashboard has the App Id
Though the app id is the only required field for login , in backend the process the URLs ie the domain url assigned to APP and that of the Facebook login invoking page .
So next step is to add the domain or Platform to the App. So move to the Settings Tab .
Theres the ADD PLATFORM . Click on it and the following popup appears . Click on website and add the url .
After being done with this , the following page is shown
We are done with the App Creation and hopefully you have noted down the App Id .
Now the second phase , The Facebook Login using javascript .
Create a page and add the following code to it , replacing the appId variable .
DownloadCode
The output for this page is follows
The above is the data received from the facebook after the user is successfully Logged In .
The data can be used to register any user or display their information on our website .
Database
Sample database users table columns id, email, oauth_uid, oauth_provider and username.
CREATE TABLE users
(
id INT PRIMARY KEY AUTO_INCREMENT,
email VARCHAR(70),
oauth_uid VARCHAR(200),
oauth_provider VARCHAR(200),
username VARCHAR(100),
twitter_oauth_token VARCHAR(200),
twitter_oauth_token_secret VARCHAR(200)
);
(
id INT PRIMARY KEY AUTO_INCREMENT,
email VARCHAR(70),
oauth_uid VARCHAR(200),
oauth_provider VARCHAR(200),
username VARCHAR(100),
twitter_oauth_token VARCHAR(200),
twitter_oauth_token_secret VARCHAR(200)
);
The tutorial contains three folders called facebook,twitter and config with PHP files.
facebook //Facebook OAUTH library
twitter //Twitter OAUTH library
config
-- functions.php
-- dbconfig.php //Database connection
-- fbconfig.php //Facebook API connection
-- twconfig.php //Twitter API connection
index.php
home.php
login-twitter.php
login-facebook.php
getTwitterData.php
twitter //Twitter OAUTH library
config
-- functions.php
-- dbconfig.php //Database connection
-- fbconfig.php //Facebook API connection
-- twconfig.php //Twitter API connection
index.php
home.php
login-twitter.php
login-facebook.php
getTwitterData.php
Facebook Setup
You have to create a application. Facebook will provide you app id and app secret id, just modify following code fcconfig.php
define('APP_ID', 'Facebook APP ID');
define('APP_SECRET', 'Facebook Secret ID');
?>
Twitter Setup
Create a twitter application click here. Some like Facebook Twitter provide you consumer key amd consumer secret key using these modify following code.twconfig.php
define('YOUR_CONSUMER_KEY', 'Twitter Key');
define('YOUR_CONSUMER_SECRET', 'Twitter Secret Key');
?>
dbconfig.php
Database configuration file.
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'User Name');
define('DB_PASSWORD', 'Password');
define('DB_DATABASE', 'DATABASE');
$connection = mysql_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD) or die(mysql_error());
$database = mysql_select_db(DB_DATABASE) or die(mysql_error());
?>
login-twitter.php
In root directory find out the below line at login-twitter.php code and replace yourwebsite.
$request_token = $twitteroauth->getRequestToken('http://yourwebsite.com/getTwitterData.php');
index.php
If you want to modify your web project existing login or index pages, just use following code.
session_start();
if (isset($_SESSION['id'])) {
// Redirection to login page twitter or facebook
header("location: home.php");
}
if (array_key_exists("login", $_GET))
{
$oauth_provider = $_GET['oauth_provider'];
if ($oauth_provider == 'twitter')
{
header("Location: login-twitter.php");
}
else if ($oauth_provider == 'facebook')
{
header("Location: login-facebook.php");
}
}
?>
//HTML Code
?login&oauth_provider=twitter">Twitter_Login
?login&oauth_provider=facebook">Facebook_Login









No comments:
Post a Comment